Collapsible
If no modules are published to a position, the entire area or row will collapse or not appear.
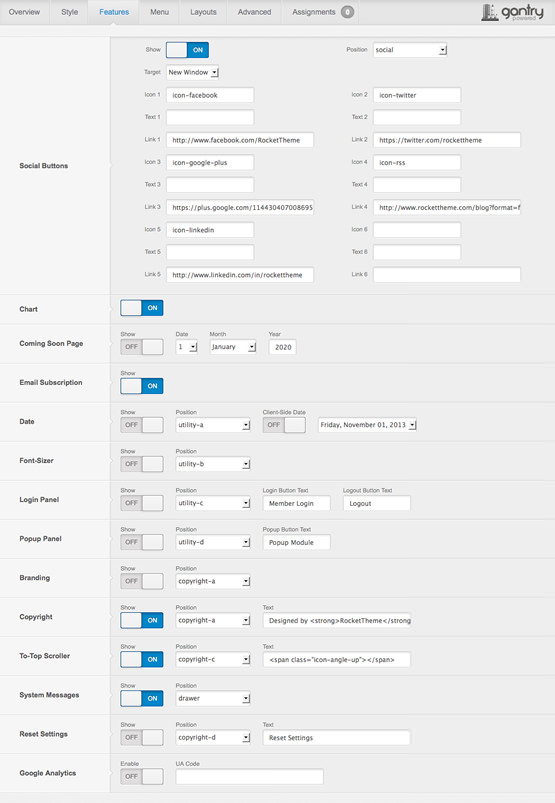
Injected Features

There are Features that are injected into a position when enabled, and are stacked vertically; which includes: Social Buttons, Date, Font Sizer, Login Panel, Popup Module, Branding, Copyright, To-Top Scroller, System Messages, Reset Settings, and Google Analytics.
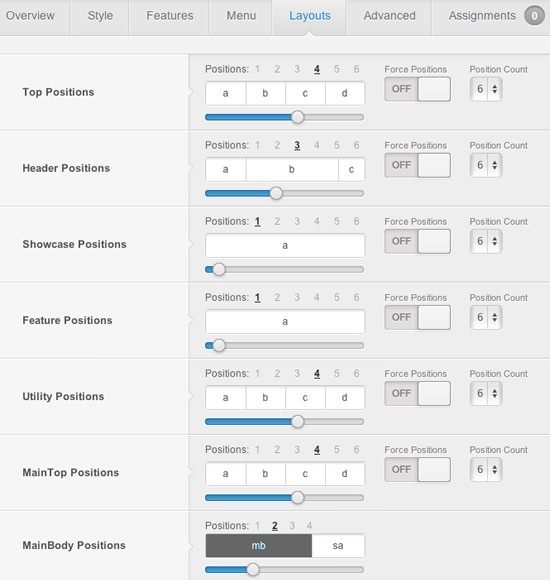
Forced Positions
There are times when you just don't want to have your modules taking up all the room in a horizontal row no matter what the layout. For example you might want to have a module on the left and a module on the right, with nothing in the middle.
This is made easy with Gantry Force Positions parameter for each layout, allowing you to set the count to a specific row, such as 4, even if 4 modules are not published for that row.
Gantry Grid
Configure at Admin → Extensions → Template Manager → rt_epsilon, then go to Layouts to set the grid widths and allocated positions.

Grid Sizes
Configure at Admin → Extensions → Template Manager → rt_epsilon, then go to Layouts to set the grid widths and allocated positions.
By default, each grid is given an equal distribution, but this can be modified to a custom distribution between modules, such as 3/4/5 instead of 4/4/4. These options are available for when 2-6 modules are present.
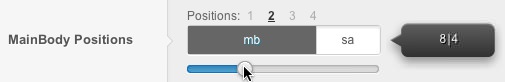
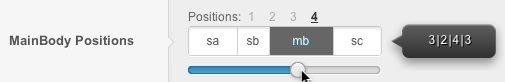
MainBody / Sidebar Layouts
Configure at Admin → Extensions → Template Manager → rt_epsilon, then go to Layouts tab and set the varying Mainbody/Sidebar layout possibilities.



Note: If no modules are assigned to the Sidebar positions, the Mainbody will become full width.
Sidebar |
|---|
| A |
Mainbody |
Sidebar |
|
|---|---|
| B | C |
Sidebar |
|
|---|---|
| A | B |
Mainbody |
Sidebar |
|---|
| C |
Sidebar |
||
|---|---|---|
| A | B | C |
Mainbody |
Mainbody |
Sidebar |
|---|
| A |
Mainbody |
Sidebar |
|
|---|---|
| A | B |
Mainbody |
Sidebar |
||
|---|---|---|
| A | B | C |
Sidebar |
|---|
| A |
Mainbody |
Sidebar |
|
|---|---|
| A | B |
Mainbody |